ホームページをデザインする時に使用するソフトは主に、adobe社のphotoshop、illustrator、fireworksのどれかが多いですよね。 弊社ではfireworksを使っていましたが、開発の中止が発表されたのでphotoshopでデザインする様になりました。 そんなadobe社以外のソフトで、安価で手に入れられるのがSketch 3というソフトウェアです。 私もこのsketch3を […]
Nexus7 2013を使い始めてからiphoneに比べて情報取集が楽になりました。
単純に画面が大きくなって記事が読み易くなったのが原因で、ipadminを利用していても同じ結果だったと思います。
そんな情報収集に活用しているアプリをご紹介して行きたいと思います。
先週の金曜日から土曜日にかけてMovableType(MT)からWordPress(WP)に移行しました。今回の移行作業後、SEO対策や使い勝手を向上させるために導入したプラグインを紹介していきたいと思います。
タブレットで文字を打つのは大変なのでBluetoothキーボードを購入したのでレビューを書いていきたいと思います。ipadではよく見かける、キーボードがカバーになるタイプが持ち運びに便利そうだったので選んでみました。
以前に「無料の写真素材が手に入るサイトをご紹介」という記事を書いたのですが、この記事で紹介していない他のフリーの写真素材サイトがあるのでご紹介したいと思います。ホームページを制作していたりブログを運用していると写真素材を探すのって、著作権の関係で結構大変なんですよね。
web制作をしていると、デザインや配色を参考にしているページの色情報を調べたりします。そんな時に調べてみたら「Color Picker」というアドオンをみつけました。ボタンを押すだけで簡単に色情報を取得できるようになります。
photoshop用のブラシや文字のスタイル、背景等で使用するパターン等が無料で配布されているBRUSHLOVERSが凄いです。デザインをする上で、ブラシや背景模様のパターン、文字のスタイルが沢山用意されているとデザインの幅が凄く広がります。
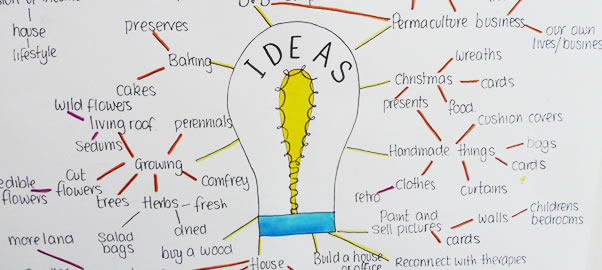
会社のサービスや商品を開発する際にマインドマップを作る事はとても有効的な手段の一つです。方法は、基となるキーワードを中心に、放射線状に基となるキーワードに関する新しいキーワードを繋げて広げていくという手法です。
レスポンシブウェブデザインは、普通のウェブサイトをスマートフォンにも対応させる事の出来る技術です。 そんなレスポンシブウェブデザインサイトを制作する際、1から全て作るよりもベースとなるフレームワークがあったら便利ですよね。 そこで、海外でフレームワークを配布しているサイトがあるので紹介します。 レスポンシブウェブデザインサイトとスマートフォンサイトの違いは、過去の「3つのタイプのスマ […]
googleで検索する時、普通に知りたいキーワードを入れて検索しますよね。それでも見つからない場合は、キーワードを組み合わせて検索して何とか自分の探しているページをみつけようとします。実は、このキーワードの組み合わせの他にも色々な検索方法がgoogleにはあります。
海外で人気のプレゼンテーション動画を配信しているTEDですが、基本的に英語のプレゼンテーションがほとんどなので、英語が分からないので観るのをあきらめている人も多いと思います。TEDでは、動画の翻訳プロジェクト「TEDオープン翻訳プロジェクト」というものがあり、日本語にも翻訳されているのです。
googleには便利な無料サービスが沢山あります。多くの人が利用しているgmailやgoogleカレンダー、その他にgoogle+、googledriveもあります。各サービスへのショートカットをまとめてくれたアドオン『Black Menu』が便利だったので紹介します。
ホームページやパンフレット等のデザインを行う時に出て来る、ディレクター、デザイナー、クリエイティブディレクター、プロデューサー等様々な肩書きがあります。そんな時に、各肩書きの仕事内容をはっきりとしておくと便利だと感じたので纏めてみました。
仕事場や家ではデュアルモニタ環境で作業をしてるので、ノートパソコン等を外で利用する場合とても不便に感じます。
googleリーダ―が7月で終わりなるという事で、あちこちのサイトやSNS、twitter上で話題になっています。私も困る人間の一人です。代替えのサービスを探そうと思うのですが、googleさんは考え直してサービス継続してくれないかなとかすかな期待をしている所です。