3つのタイプのスマートフォン(モバイル)サイトとその違い

現在スマートフォン対応サイトでは大きく、スマートフォンサイト、レスポンシブウェブ、アプリ対応サイトの三つに分けられるのではないでしょうか?
特に現在、スマートフォンでのアクセスは増えています。だったらこのサイトもスマートフォン対応しろと突っ込まれそうですが、すいません現在対応を模索中です。
話を戻して、スマートフォンサイトはどのタイプで制作したらいいの?と考えている人も多いと思います。
そこで、各サイトの違いやメリット、デメリット等を説明したいと思います。
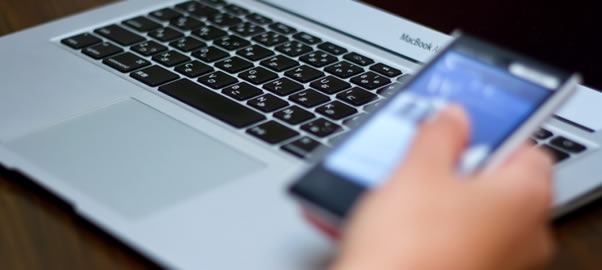
スマートフォン専用サイト
スマートフォンやタブレットなどでアクセスすると、専用のデザインページが表示されるタイプです。
yahoo.co.jp等はこのタイプのサイトになります。

小さいデバイス用に文字が大きく、ボタンの配置なども綺麗に配置されており使いやすいデザインになっています。
タブレットでこのスマートフォン専用サイトが表示されるとみにくいです。タブレット専用のページを作っている所もあります。
レスポンシブウェブ
画面のサイズで表示方法を変更するタイプのホームページです。PC、タブレット、スマートフォンの三段階で表示方法を調整しているタイプです。
その為、1つのホームページで3つサイト向けページを制作する事が可能です。
heyazine.comという不動産サイトはレスポンシブウェブサイトを採用しています。横幅に応じて表示方法が自動的に変わります。

googleではレスポンシブウェブデザインを推奨しています。
「Google がお勧めするスマートフォンに最適化されたウェブサイトの構築方法」
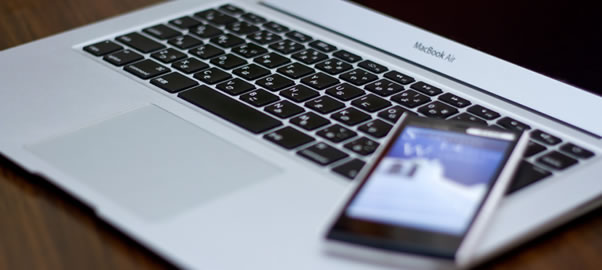
アプリ対応サイト
数は少ないですが、iphoneやandroidアプリをダウンロードして専用サイトを観覧するタイプのサイトです。
gizmode等の情報発信サイトではよく見られます。facebook等のSNSサイトもアプリを出していますね。
ギズモード・ジャパン for iPhone

アプリ向け専用のページを構築する事で、機種毎の不具合を最小限に抑える事を目的に配布していますね。
まとめ
スマートフォン対応のサイトを構築する時に気をつけないといけないのはタブレットサイトをどうするかという問題です。
タブレットでスマートフォン専用サイトは逆に見づらくなるのでPCサイトを表示してほしいと感じるユーザーは多いと思います。
レスポンシブウェブデザインでは、タブレット用の中間サイズも用意出来のですが、googleのウェブマスター向け公式ブログでは、タブレットにPCサイトと同じ画面を表示する事を推奨していますね。
その方法も紹介してくれています。
「タブレット端末ユーザーにはフルサイズのウェブを表示しましょう」
https://googlewebmastercentral-ja.blogspot.jp/2012/11/giving-tablet-users-full-sized-web.html
サイトの特性にあったスマートフォンサイトを選ぶ事が大切です。
-
前の記事

googleウェブマスターツールヘルプ その2 ウェブマスターアカデミー 2013.02.25
-
次の記事
2013年2月の人気記事TOP10 2013.03.01










コメントを書く